V súčasnej dobe internetu sa stala rýchlosť jedným z kľúčových faktorov pri rozhodovaní. Pri webových stránkach tomu nie je inak a zvlášť ak hovoríme o stránkach postavených na systéme WordPress.
V tomto článku sa dozviete ako zrýchliť Váš WordPress, aké prostriedky na to použiť a prečo je vôbec dôležité sa zaoberať rýchlosťou Vašej webovej stránky.
Obsah
- Ako rýchlosť ovplyvňuje návštevnosť a vyhľadateľnosť webovej stránky?
- Odporúčaná rýchlosť webovej stránky v roku 2023?
- Testovanie rýchlosti webovej stránky. Ako na to?
- 7 nástrojov na zrýchlenie WordPress-u.
Ovplyvňuje rýchlosť webovej stránky umiestnenie na Google-i?
Už v roku 2010 Google uviedol, že pred zhodnotením kvality webovej stránky skontroluje aj rýchlosť načítavania. Ak sa stránka načítava príliš dlho, jej umiestnenie vo vyhľadávači Google klesá. Podobný princíp funguje aj pri ostatných vyhľadávačoch.
Výskumníci v Google zistili, že šanca na takzvaný „bounce“, teda doslovne, odskočenie/opustenie webovej stránky potenciálnym zákazníkom je o 32% vyššia, keď načítanie stránky trvá medzi 1 až 3 sekundami a až o 90% vyššia, keď sa trvanie zobrazenia stránky blíži k 5 sekundám. Google tvrdí, že ak Váš zákazník musí čakať zhruba 10 sekúnd na to, kým sa mu načíta stránka, šanca že Vašu stránku opustí sa zvyšuje až o 123%.
Aká je odporúčaná rýchlosť načítavania webovej stránky v roku 2023?
Podľa prieskumu medzi 100 najlepšími webmi na celom svete je priemerná doba načítania stránky na počítači 2,5 sekundy a 8,6 sekundy na mobile. V jednoduchosti, načítanie celej webovej stránky by v roku 2023 nemalo trvať dlhšie ako 2 sekundy. Pýtate sa prečo?
Pred tým ako sa pustíme na samotné zrýchlenie Vášho WordPress-u, pozrime sa ešte na zopár krátkych štatistík, ktoré objasnia dôvody, prečo optimalizovať rýchlosť webovej stránky.
1 ZO 4 NÁVŠTEVNÍKOV
- opustí webovú stránku, ktorej načítanie trvá viac ako 4 sekundy
46% POUŽÍVATEĽOV
- sa na webovú stránku so slabým výkonom opätovne nevráti
64% NAKUPUJÚCICH
- ktorí sú nespokojní s návštevou stránky (e-shopu) budú nabudúce nakupovať inde
1 SEKUNDOVÉ ONESKORENIE
- načítavania webovej stránky zníži spokojnosť zákazníka o 16%
Zdroj: websitebuilderexpert.com
Z vyššie spomenutých štatistík vyplýva:
Čím dlhšie sa webová stránka načítava, tým sa zvyšuje šanca, že zákazník stránku opustí. Čo sa týka e-shopov, tie rozhodne prídu o svojich zákazníkov a výnosy, ak je ich stránka Pokladne (proces dokončenia objednávky) čo i len trochu pomalšia ako stránka konkurencie.
Môj WordPress je pomalý. Ako ho zrýchliť?
No a teraz k veci. Povedali sme si, prečo je dôležité, aby sa webová stránka načítavala rýchlo. Ale čo je to vlastne rýchlosť webovej stránky?
„Rýchlosť webovej stránky“ označuje rýchlosť, akou sa každá webová stránka stiahne z jej hostingového servera a zobrazí sa vo webovom prehliadači používateľa. Prvým krokom pred začatím rýchlostnej optimalizácie webovej stránky je otestovanie súčasného stavu Vašej webovej stránky, aby ste výsledky na záver vedeli porovnať. Na meranie rýchlosti webovej stránky môžete použiť nástroj „PageSpeed Insights“ alebo „GTmetrix„.
Ponúkame 7 overených tipov, ktoré môžu zrýchliť WordPress
1. Cache
Cache, po slovensky „skladisko“ je v počítačovej terminológií pomocná pamäť, z ktorej je možné veľmi rýchlo dostať potrebné dáta. Cache znižuje záťaž servera a zvyšuje rýchlosť načítavania web-u.
V prípade malej prezentačnej webovej stránky odporúčame použiť plug-in (doplnok) WP Optimize, ktorý je dostupný a veľmi nápomocný aj vo verzii zdarma. Konfigurácia tohto doplnku je pomerne jednoduchá a všetko potrebné je možné nastaviť na zopár klikov. Obsahuje najmä funkciu Page Preload.

Inštalácia a nastavenie cache-ovania:
- V administrácií WordPress-u klikneme v ľavom bočnom menu na Pluginy
- Následne klikneme na tlačidlo Pridať nový, do vyhľadávača napíšeme WP Optimize, nainštalujeme a aktivujeme
- Po úspešnej inštalácii a aktivácii klikneme v ľavom menu na WP Optimize a následne na podpoložku Cache
- V časti Cache klikneme na prepínacie tlačidlo „Enable page caching„, čím proces cache-ovania zapneme
- Možnosť Cache lifespan nastavíme na 10 hodín a uložíme
- Na záver v časti Cache klikneme na štítok „Preload“ a klikneme na tlačidlo Run now
- Počkáme, kým sa proces Preload-ovania dokončí (V prípade, že Vám vyskočí upozornenie „An unexpected response was received.„ nepanikárte, proces beží na pozadí a stačí, keď kliknete na tlačidlo OK.)
- V prípade, že sa obsah na Vašej stránke mení častejšie, odporúčame Vám zapnúť aj funkciu „Activate scheduled cache preloading„, ktorú ponechajte na možnosti „Same as cache lifespan„
- Gratulujeme! Práve ste nastavili cache-ovanie :). Zmenu v rýchlosti pred a po môžete otestovať pomocou vyššie spomenutých nástrojov ako je „PageSpeed Insights“ alebo „GTmetrix„
2. Optimalizácia obrázkov
Čím väčšie sú vaše súbory a čím viac súborov máte na stránke, tým dlhšie bude trvať načítanie stránky. V priemere obrázky tvoria viac ako 21% obsahu webovej stránky, to znamená, že je dôležité ich čo najviac optimalizovať, keďže neoptimalizované obrázky s vysokým rozlíšením vo formátoch PNG a JPEG spomaľujú načítavanie stránky.
Obrázky môžete optimalizovať 2-ma spôsobmi. Buď optimalizáciu vykonáte pred nahraním obrázkov na web napríklada pomocou služby TinyPNG, čím môžete docieliť až 70% zmenšenie obrázku bez viditeľnej straty na kvalite.
Alebo túto prácu môže urobiť plug-in EWWW Image Optimizer za Vás. Po nahraní obrázku do WordPress-u plug-in zníži jeho veľkosť a vymaže zbytočné metadáta (typ fotoaparátu, clony, GPS súradnice odfotenej fotografie a pod…), čím značne odľahčí množstvo stiahnutých dát na strane návštevníka stránky.

Poďme sa spolu pozrieť na inštaláciu a základné nastavenie plug-inu EWWW Image Optimizer:
- Podobne ako pri plug-ine vyššie, v časti Pluginy vyhľadáme, nainštalujeme a aktivujeme doplnok EWWW Image Optimizer
- Po aktivácii doplnku prejdeme myšou na položku Nastavenia v ľavom menu administrácie WordPress-u a zvolíme podpoložku s názvom EWWW Image Optimizer
- Privíta nás takzvaný „Setup Wizard“ (Sprievodca úvodným nastavením)
- Zaklikneme možnosti: Speed up your site, Save storage space a Stick with free mode for now
- Prejdeme do ďalšieho kroku, v ktorom zaklikneme možnosti: Remove Metadata, Lazy Load a WebP Conversion (ostatné nastavenia odporúčame nechať nezmenené)
- V prípade, že obrázky, ktoré nahrávate na web nemáte uložené vo svojom počítači, odporúčame Vám zmeniť možnosť Image Backups z „Disabled“ na „Local„
- Klikneme na „Save Settings“ a následne na „Done„
- Otvoria sa nám nastavenia, v ktorých zaklikneme nasledovné možnosti: Add Missing Dimensions, Lazy Load, Automatic Scaling“ a klikneme na tlačidlo „Insert Rewrite Rules“
- vďaka tlačidlu Insert Rewrite Rules sa na webovej stránke budú zobrazovať obrázky vo formáte WebP, čo značne prispieva k zrýchleniu stránky
- V prípade, že už na stránke obrázky máte a chceli by ste ich spätne optimalizovať, stačí ak prejdete myšou v administrácii WordPress-u v ľavom bočnom menu na možnosť Media a zvolíte podpoložku Bulk Optimize. Pomocou Bulk Optimize plugin nájde neoptimalizované obrázky a vyoptimalizuje ich.
3. Odstránenie zbytočných plug-inov
Niektoré plug-iny (doplnky), ktoré na stránke používate môžu spomaľovať načítavanie webovej stránky. Deaktivovanie a odstránenie takýchto plug-inov vám môže pri zrýchľovaní webovej stránky pomôcť a zredukovať tak aj možné bezpečnostné riziká.
V doplnkoch tretích strán sa niekedy nachádzajú bezpečnostné diery, ktoré môžu byť pre WordPress škodlivé. Avšak pred tým, kým sa do takýchto čistiek pustíte, odporúčame vám skontrolovať, ktoré z plug-inov sú pre Váš web nevyhnutné, a ktoré môžete deaktivovať a odstrániť.
Pri rozhodovaní, ktorý z doplnkov je kandidátom na odstránenie Vám môže pomôcť, doplnok Code Profiler, pomocou ktorého zistíte, aký veľký vplyv majú jednotlivé plug-iny na rýchlosť načítavania stránky. Ak si aj po tejto analýze nie ste istý, ktorý z doplnkov si ponechať, a ktorý nie, je bezpečnejšie obrátiť sa na tvorcu Vašej stránky alebo môžete kontaktovať náš tím Apollo21 😉.
4. Aktualizácia WordPress-u a plug-inov
WordPress a jeho doplnky sú ako motor auta a jeho ostatné súčiastky, ktoré ho autom robia. Jadro WordPress-u, teda motor, je potrebné udržovať aktualizovaný najmä z bezpečnostných a rýchlostných dôvodov. Ak však aktualizujeme WordPress, je potrebné udržovať v aktualizovanom stave aj plug-iny, teda ostatné súčiastky nášho webového automobilu.
Aktualizáciu odporúčame vykonať v testovacom prostredí a až potom samotnú aktualizáciu vykonať na Vašej súčasne fungujúcej stránke. Aktualizácia jadra WordPress-u a doplnkov bez otestovania účinkov aktualizácie v testovacom prostredí môže spôsobiť rozbitie až úplné znefunkčnenie webovej stránky.
Pred začiatkom aktualizácie je vhodné celú webovú stránku zálohovať.
Ako aktualizovať WordPress sa dočítate v článku „WordPress – návod ako ho aktualizovať“ ;-).
5. Vyčistenie databázy WordPress-u
WordPress databáza je v jednoduchosti mix všetkých základných prvkov webovej stránky postavenej na WordPress-e. Databáza obsahuje tému, plug-iny, komentáre, články, stránky a úpravy, ktoré ste v nich vykonali. Zatiaľ čo niektoré časti by ste z databázy nikdy zmazať nemali, neuškodí, ak z nej odstránite nadbytočné a staré informácie.
Vyčistenie databázy môže pomôcť nielen zrýchleniu webovej stránky, ale aj administrácie WordPress-u, ktorá je zvlášť používaná v prípade e-shopov (pridávanie, upravovanie a vymazávanie produktov).
S čistením databázy môže pomôcť plug-in, ktorý sme spomínali už vyššie s názvom WP Optimize.

Čistenie databázy s plug-inom WP Optimize nevyžaduje žiadne špeciálne znalosti a jeho vykonanie je pomerne jednoduché, avšak pred tým odporúčame webovú stránku zálohovať.
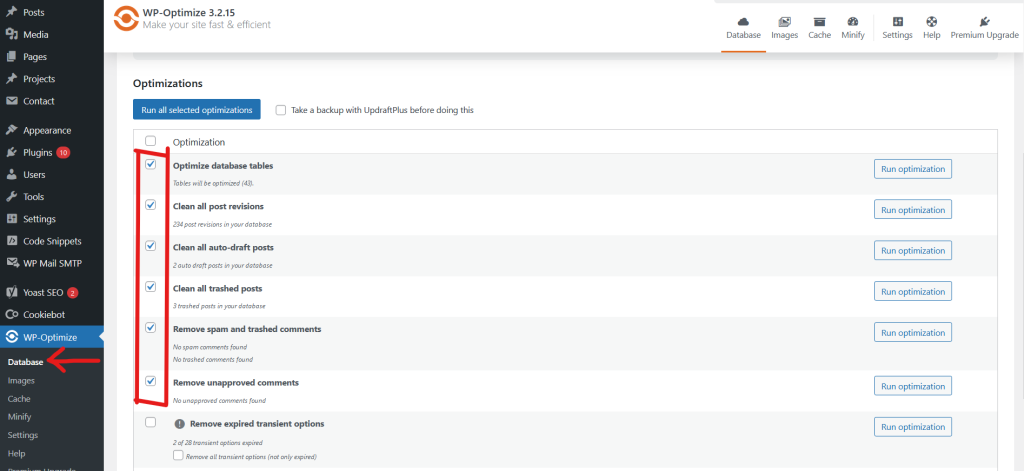
- V ľavom bočnom menu v administrácii WordPress-u klikneme na možnosť WP-Optimize
- Následne klikneme na podpoložku s názvom Database
- Plug-in už za nás vyplnil potrebné polia, ktoré by nemali poškodiť funkcionalitu stránky a zároveň by ju mali odľahčiť
- Kliknutím na tlačidlo Run all selected optimizations sa vykonajú tieto úkony (optimalizujú sa vybrané tabuľky, vyčistia sa všetky staré verzie stránok a článkov, odstránia sa články a stránky presunuté do koša a na záver budú vymazané neschválené komentáre a spamové komentáre…)
- Po vyčistení databázy je dôležité skontrolovať, či všetko na stránke funguje správne. Ak nie, bude potrebné obnoviť zálohu a kontaktovať tvorcu Vašej webovej stránky, aby čistenie databázy vykonal za Vás alebo môžete kontaktovať náš tím Apollo21 😉.
6. Použitie Content Delivery Network alebo CDN
Content Delivery Network alebo CDN pomáha zrýchliť stránku tým, že (nacache-ovaný) obsah Vašej stránky doručuje návštevníkom z viacerých serverov a nie len z jedného. CDN je veľmi napomocná najmä, ak je Vaša stránka dostupná a navštevovaná klientmi z rôznych krajín sveta. Umožňuje rýchly prenos prostriedkov potrebných na načítanie internetového obsahu, vrátane HTML stránok, JavaScript súborov, CSS štýlov, obrázkov a videí.
Jednou z CDN-iek, ktorú odporúčame je Cloudflare, avšak ak trochu pogoogle-ite, budete mať rozhodne z čoho vyberať.
7. Výber vhodného hosting-u
Webhosting je prenájom priestoru, kde je uložená Vaša webová stránka. Poskytovateľ hosting-u Vám okrem priestoru prenajíma aj vyhradený výkon, vďaka, ktorému sa stránka môže načítať. Ak je tento výkon nedostatočný, je načase sa zamyslieť na vhodnými alternatívami.
Ako sa ubezpečiť, že problém s rýchlosťou je na strane poskytovateľa hosting-u a nie vo Vašej stránke? Môžete urobiť test rýchlosti pomocou nástrojov „PageSpeed Insights“ alebo „GTmetrix„. Po dokončení testu skontrolujte bod Time to first byte. Test Time to first-byte meria čas, kým sa do Vášho počítača načíta prvá čiastočka webovej stránky.
Ak je výsledné číslo z testu v rozmedzí 1 až 5 stotín sekundy, a Vaša stránka je naďalej pomalá, pravdepodobne nie je problém na strane hostingového poskytovateľa, ale v samotnej stránke. V prípade, že je číslo väčšie, je vhodné kontaktovať Vášho poskytovateľa hosting-u a opýtať sa ho na možné riešenia.
Pre WordPress-ové weby odporúčame hosting od spoločnosti Websupport, ktorej služby s radosťou využívame. ( Toto nie je reklama, ale preferencia 😉 ).
Apollo21 je pripravené pomôcť. Ak máte ťažkosti s rýchlosťou webovej stránky na WordPress-e, neváhajte kontaktovať náš tím a objednajte si u nás audit Vašej webovej stránky.
Zdroje:
https://www.websitebuilderexpert.com/building-websites/website-load-time-statistics/
https://www.active24.sk/tvorba-webu/wordpress/tipy-na-zrychlenie
https://www.active24.sk/tvorba-webu/wordpress/ako-zrychlit-pomalu-administraciu-wordpressu
https://oddballmarketing.com.au/blog/47-of-consumers-expect-web-pages-to-load-in/
https://neilpatel.com/blog/loading-time/
https://developers.google.com/search/blog/2010/04/using-site-speed-in-web-search-ranking
https://digital.com/best-web-hosting/how-to-test-speed-of-web-host/